728x90
반응형
SMALL
main.dart 구성요소
main.dart는 Flutter가 실행될 때 제일 먼저 실행되는 파일로 이 파일은 절대 삭제하면 안된다.
일단, 기존에 작성되어 있는 내용들 중 imort와 main 함수를 제외하고 다 지우고 시작한다.
- main()
- Flutter 앱은 main 함수를 통해 시작된다. 앱이 시작되면 runApp()을 통해 MyApp()이라는 위젯을 파라미터로 받는다.
- Widget
- StatefulWidget
- 변경 가능한 상태를 가진 위젯으로, 상태에 따라 UI 변화가 필요할 때 사용한다.
- createState()
- State 클래스를 생성하는 생성자로, MyApp의 상태 클래스에는 별도의 생성자가 선언되어 있지 않아 클래스 명으로 생성자를 호출한다.
- StatelessWidget
- 상태 변화가 없어 새로고침할 필요가 없는 위젯이다.
- Widget build
- 위젯은 build 메서드를 포함하는데, 이 build 메서드를 통해 다른 위젯들을 반환한다.
- StatefulWidget
- MaterialApp
- title : 앱의 이름
- theme : 앱의 기본적인 디자인
- home : 앱 실행 시 제일 먼저 나오는 페이지
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'kakaotalk',
theme: ThemeData( ),
home: DefaultTabController()
);
}
}
KakaoTalk 메인
위에 설명했던 요소들을 바탕으로 카카오톡 클론코딩을 진행한다.
카카오톡은 상단 및 하단에 Tab이 존재하기 때문에 TabController를 선언해준다.
- NeverScrollableScrollPhysics()
- 사용자가 스크롤 할 수 없는 영역
- TabBar는 스크롤에 영향이 없는 부분
- Childern : <Widget>
- 카카오톡은 탭바의 메뉴가 5개이기 때문에 컨테이너를 5개로 만들어 준다.
앱의 맨 상단에 위치하는 Tab Bar를 만들기 위해서는 appBar 를 사용하고,
하단의 Tab Bar를 만들기 위해서는 bottomNavigationBar를 사용한다.
main.dart
import 'package:flutter/material.dart';
import 'package:kakaotalk_app/widget/bottom_navbar.dart';
void main() => runApp(MyApp());
/*
statelessWidget => 상태변화가 없어 새로고침 할 필요가 없는 widget
StatefulWidget => 변경 가능한 상태를 가진 widget
: 상태에 따른 UI 변화가 필요할 때 사용
*/
class MyApp extends StatefulWidget {
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
//Tab bar를 제어하기 위해 tabController를 선언한다.
late TabController controller;
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'kakaotalk',
//다크모드 카카오톡을 만들기 위해 테마는 어두운 색으로 설정한다.
theme: ThemeData(
brightness: Brightness.dark,
primaryColor: Colors.black, //앱의 주요 부분 배경색
accentColor: Colors.white, //앱의 전경색
),
home: DefaultTabController(
length: 4,
child: Scaffold(
appBar: AppBar(
backgroundColor: Colors.transparent,
elevation: 0.0, //그림자 없애기
shadowColor: Colors.transparent,
title: Text(
'친구',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold),
),
centerTitle: false,
actions: [
IconButton(
onPressed: null,
icon: Icon(
Icons.search_outlined,
size: 18,
),
padding: EdgeInsets.only(right: 4),
),
IconButton(
onPressed: null,
icon: Icon(
Icons.person_add_alt_1_outlined,
size: 18,
),
padding: EdgeInsets.only(right: 4),
),
IconButton(
onPressed: null,
icon: Icon(
Icons.music_note_outlined,
size: 18,
),
padding: EdgeInsets.only(right: 4),
),
IconButton(
onPressed: null,
icon: Icon(
Icons.settings_outlined,
size: 18,
),
padding: EdgeInsets.only(right: 4),
),
],
),
body: TabBarView(
physics: NeverScrollableScrollPhysics(),
children: <Widget>[
HomeScreen(),
Container(),
Container(),
Container(),
Container(),
],
),
bottomNavigationBar: BottomBar(),
)),
);
}
}
Bottom_navbar.dart
lib > widget 폴더 안에 bottom_navbar.dart파일을 만들어 준 후,
navbar 안에 들어갈 icon들을 설정해 준다.
import 'package:flutter/material.dart';
class BottomBar extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.black,
child: Container(
height: 50,
child: TabBar(
labelColor: Colors.white,
indicatorColor: Colors.transparent,
tabs: <Widget>[
Tab(
icon: Icon(
Icons.person,
size: 18,
),
),
Tab(
icon: Icon(
Icons.chat_bubble_outline,
size: 18,
),
),
Tab(
icon: Icon(
Icons.visibility_outlined,
size: 18,
),
),
Tab(
icon: Icon(
Icons.card_travel_outlined,
size: 18,
),
),
Tab(
icon: Icon(
Icons.more_horiz,
size: 18,
),
),
],
),
),
);
}
}
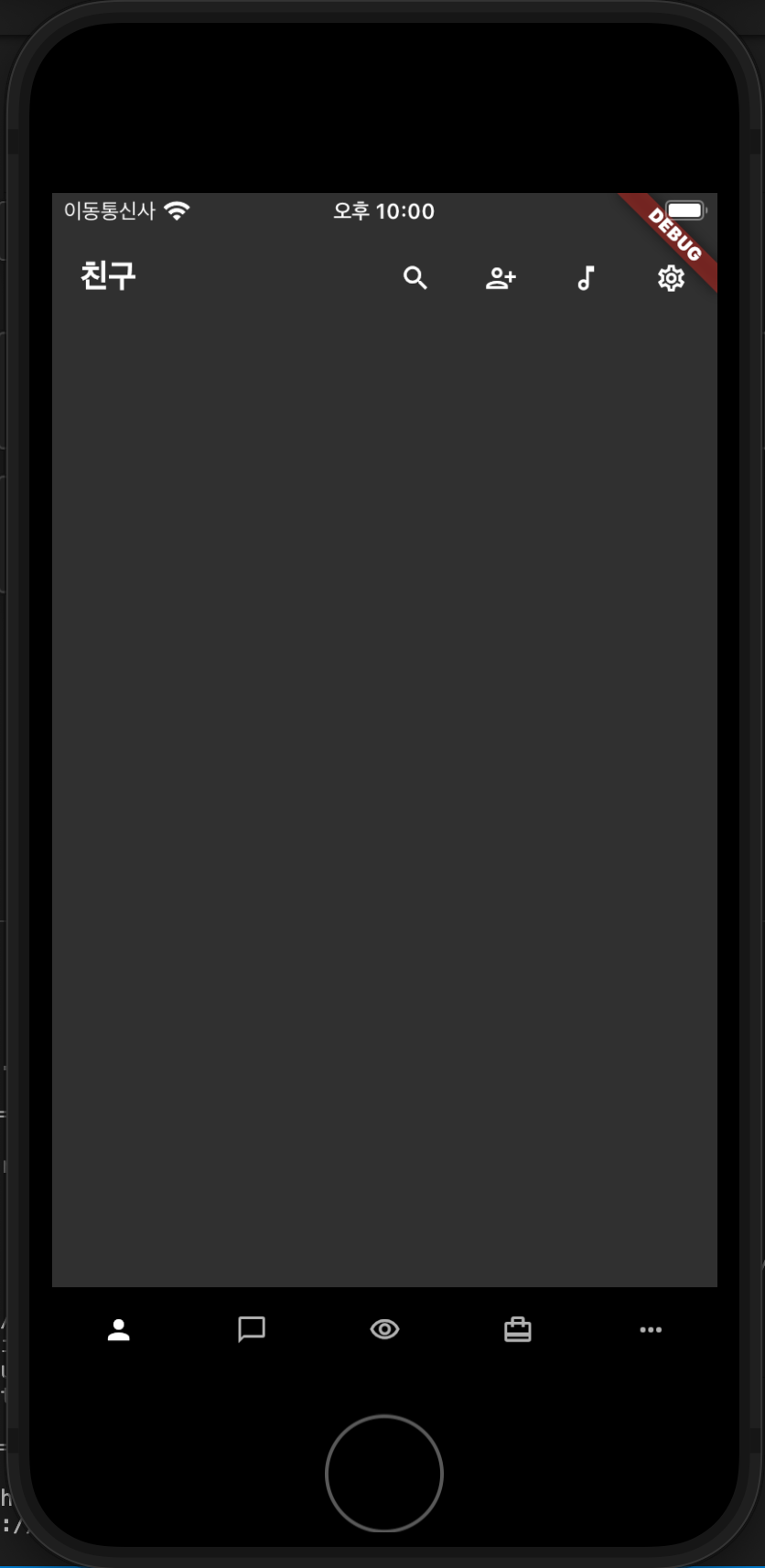
위아래 TabBar를 만들어 주는 작업까지 완료하면, 아래 이미지와 같이 만들어 진다.
여백이나 글씨, 아이콘 크기는 다시 설정해 줘야 하지만.. 얼추 비슷한 것 같기도 하다.

728x90
반응형
LIST
'App Application > Flutter' 카테고리의 다른 글
| [Flutter] Flutter Kakao Api 사용하기 (1) - sdk 설치 (2) | 2023.03.21 |
|---|---|
| [Flutter] VSCode에서 Flutter 프로젝트 생성 및 실행 (* vscode에서 hot reload 실행 안되는 경우) (0) | 2023.03.19 |
| [Flutter] 맥(Mac OS)에 Flutter 설치하기 (0) | 2023.03.18 |


